2017-12 更新日志
1. 升級各網站的基礎文件系統,原本的文件管理系統是黑族創立時最初建立的數個系統之一,因為扮演的角色實在是在重要了,所以在接著的改版一直都只有小小的升級以保持系統符合網路技術的發展,但因為『在地生活』及『創富雲端名片』的開站,原有的架構讓新的程式系統撰寫不易,所以在『創富名片』中建立了一個全新的文件管理系統,並在之後也套用在『在地生活』中,基礎系統因為牽扯太多的子系統真的是無從下手,終於她升級完成了!開香檳!!
2. 修正 創富名片及在地生活網站中 Sitemap.xml 檔中文件及商品的連結在獨網址中會產生錯誤。
3. 修正選單命中程式中在延伸模式裡,主選單不再執行命中,因為延伸模式裡99%用不到主選單的命中資訊,而且命中率超極低,對使用者的影響也非常小。
4. 修正文件中的回饋表單無法送出的問題。
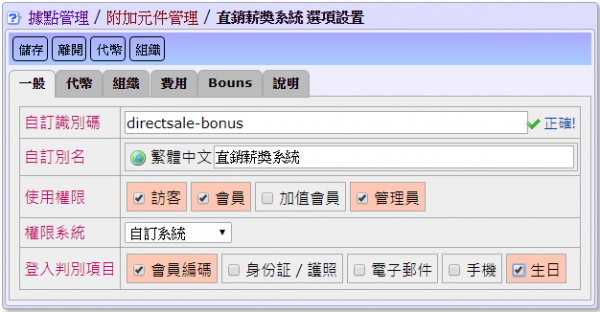
5. 將原本只在『在地生活』中的附加元件系統整合到基礎系統,也就是說網站級的服務也可以使用原本次網站級的服務,『附加元件』就是許多獨特的服務程序,但又非適用於每個網站應用,所以獨立在網站程式的專屬區域,才不會令整個系統過於龐大難以管理,本次更新在附加元件選項裡增加了帳戶管理的機制,用戶可以選擇使用黑族會員系統或是自己建立帳戶系統來提供對應的服務,例如『直銷薪獎系統』附加元件配合自訂帳戶,讓用戶透過會員編碼或其他如電子郵件、手機,加上密碼登入系統而不用申請及登入黑族會員;如此可以管理非網站整合的業務。
6. 優化『附加元件』系統程式結構,讓附加元件開發更容易。
7. 資料庫物件增加初始化時判斷資料庫以及自動建立機制,應用物件在特定條件下會自動建立資料庫環境,縮短新物件的開發時間。
8. 修正加值服務管理中,無週期屬性的服務當週期設定為 0 時試算會出現無法計算的問題。
9. 附加元件租用系統完成,因為附加元件未來的數量可觀,所以不與加值系統綁定,而是使用 SP 服務點數,SP 再由加值系統去管理,將整個付款流程最簡化,如果用戶巳有儲值 SP ,只要點一下按鈕的時間就可以租用完成。
10, 更新程式物件取得語法,提供 Add-ons 如同一般物件的呼叫方式,並自動判斷是否為掛件,且自動加載掛件參數設定;也提供未來物件開發的高彈性。
11. 完成附加元件中自定帳戶系統及管理介面含資料庫,同一個介面使用在兩個部份,頂層有最高管理權限的擁有者,第二層即用戶層管理者,將兩層幾乎不同環境的介面,掛在非系統預設環境裡(因為是附加插件 Add-Ons),為了讓不同的環境使用不同的資源,大幅的修改了系統物件取得方式,透過多層物件的繼承來實現最簡易的開發環境,所以擬定新環境的架構才是背後正真的成果。
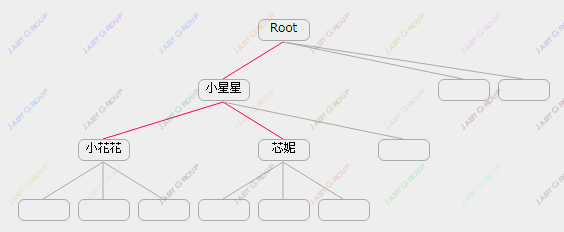
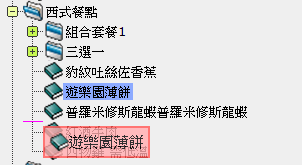
12. 新增 node-tree 多元樹展示模組。
2017-11 更新日志
1. 修改在地生活無廣告加值部份的程式碼。
2. 修正獨立網域整合站點會造成 Session 不正確的問題(如無法登入的問題)。
3. AJAX 添加附加檔案上傳的功能,將原本的檔案上傳系統整合起來。
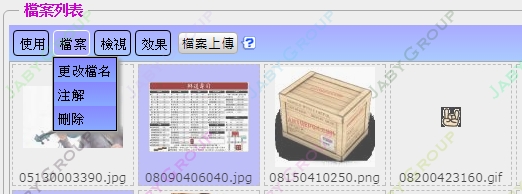
4. 更新檔案列表模組,提供整合的檔案管理介面,現在您可以選取已經上傳的檔案直接添加浮水印與其他的效果(原本必須在上傳前指定,但有時侯會忘記!),圖片上傳前會在前端先作大圖縮小以加快上傳速度,現在可以有檔案數量的限制、顯示及縮圖尺寸調整、桌面托拉檔案上傳、顯示行數、等等介面功能。
5. 修正當登入時沒有勾選"自動登入"或是使用群社帳號登入時(FB)時子站出現無法登入會員身份的狀況(如圖)。
6. 修正自動透明背景圖片,透過新版快速上傳物件上傳後預背景會變成黑色的問題,造成的原因:圖檔開啟物件沒有額外補上透明背景的處理,但圖片尺寸調整的功能有,所以在不需要再次縮圖的處理情況就會出現黑色背景。
7. Naofe 網站系統增加 PowerBy 圖示的設定,及 Powerby 元件。
8. 重製新 display_clip 展示夾模組,修正內文原本無法垂直置中的問題,增加背景模式以應用在橫幅 (Banner) 的圖片動畫中,在地生活商家網站已套用。
9. 新版本的網站設定檔格式,未來更容易擴充及維謢。
10. 整合網站結構及首頁設定成為新的網頁排版,排版從視覺風格中移出。
11. 修正商品編輯二次存檔後縮圖框會跑掉的問題,展示夾透明輪播改由 CSS3 語法(效率更好)所以其他變化模式暫時關閉等待更新;修正商家中撰寫推薦文無法正確導引到英雄頁面。
12. 檔案列表模組現在可以在上傳前將圖片調整到定位,新增 LeftTop 最大化切割模式(保留左上角)及最大化縮放(保持比例)。
13. 線上編輯器全面更新,使用 CKEditor 4 版,以解決與 Google ADSence 衝突的問題,另一方面也支援新的 HTML 語法。
14. 網頁排版管理開始全面套用在所有顯示模式,原先手機/平板模式不支援,為免除太多的網站設定檔,沒有特定的項目可以使用系統預設。
15. 新增行動副檔機制,以水波號開頭,一般用於大型圖片檔案在行動裝置瀏覽時自動依應用程序產生較小的圖片版本,刪除時會隨原檔案刪除。
16. 將 display_clip 模組更名為 blockclip 並且加上 Mask 再包裝成 Banner 模組,將更大的簡化網站在橫幅展示上的應用。
17. 為了再將網頁反應速度再提升一個檔次,目前上傳的圖片或是系統產生的圖檔都會自動壓縮,壓縮率為 70% ,另外供下載的成品圖則是維持不壓縮。
18. 新增 Banner 模組並整合 Mask,統一管理所有 Banner 的應用及參數。
19. 選單系統改為前置掛載,為網頁各頁面提供更為統一且易於管理的標題參照,但缺點是選單系統需要命中機制,前置掛載會增加資料量,隨用掛載會在特定排版下找不到參照,所以將選單命中演算法重新設計,提高一至兩倍的命中效率。
2017-09 更新日志
1. 更新 Silder 模組。
2. 新增模組測試模式。
3. 電腦維修記錄增加圖片上傳功能。
4. 新增 Sqlite 管理工具。
5. 新伺服器上線。
6. menubar 模組添加 checkbox 核取方塊功能,並且具備有群組的屬性(比如二擇一)。
2017-06 更新日志
1. 開放黑族研究室。
2. 系統建立 CSS 3D 支援。
3. 系統建立 WebGL 3D 支援。
4. 加入 ThreeJS 3D 支援,未來可提供更多網頁上 3D 的呈現。
5. 黑族工具箱裡有了新工具:鍵盤測試工具,用來測試鍵盤按鍵有沒有故障,其中增加了 keyboard 虛擬鍵盤模組。
6. 修正選單物件中部份物件無法命中的問題。
7. 修正部份網頁中 og 資訊不完成或錯誤的問題。
8. 全站 JScript 自動壓縮,原始碼最小化,提高網站傳輸速度。
2017-05 更新日志
1. 完成新版本的介紹註冊頁面(第一階段),完成申請會員及登入轉換,並將設定的部份與首頁排版介面整合在一起,透過介紹註冊頁可以引導用戶註冊特定的服務,而該網站所提供的服務對象必須是加值或是註冊服務的黑族會員。 範例:Bloom-Love 綻放愛情
2. 系統現在可以提供用戶自行選擇網頁在不同裝置顯示時是否自動判斷並切換網頁平台,請於帳戶中的個人化選項中設定。 這有什麼用呢?就是正常(自動)的情況,用手機看網頁就是以資訊簡化的版本來顯示;但是如果剛好想在手機上看到一般用電腦才能看到的全版網頁時,就必需取消自動切換啦!
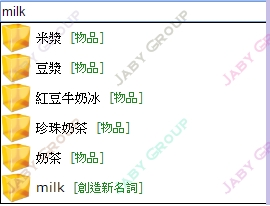
3. 詞彙系統全改版,改用全新介面,取消原本的創造新名詞的按鍵,增加了字彙的詞性,支援多國語言,每個字彙代表一種事物,所以不同語言但是同一事物是不用另外創造字彙,接下來,在下一次的改版將可以使用一些符號,為同一事物增加不同語言的字彙,系統也會自動判斷輸入的語言種類。
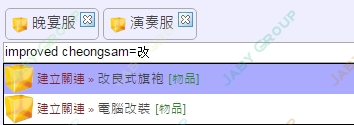
4.詞彙系統增加等於符號用於聯連其他不同的詞彙或語言,使用等號『新詞彙=原有詞彙』來關連不同的新詞彙,例如『book=書』。
5. 修正 Session 清除程序,原程序可能造成在同一台電腦登入不同帳戶時,用戶權限可能會不正確的問題。
6. 修正 input-range ,input-lookup 等模組外觀,menubar 模組新增 enable/disable/show/hide 等功能。
7. 選單物件現在可以判斷並產生子頁面的標題,如此程式中將可以不用重覆字入這些字串。
8. 完成 Peron 物件中的關係系統 (Relation System) 用以建立帳戶間的關係如交友關係。
2017-04 更新日志
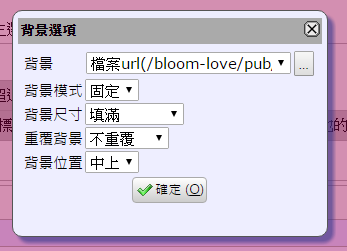
1. 補上背景控制選項。
2. 重寫 param 參數物件,提供參數排序方法。
3. 新增直銷薪獎計算管理系統於附加元件中,此附加元件可以依不同的需求條件去計算直銷組識系統中的獎金配置,並輸出報表,亦提供使用者登入以查詢及操作相關的資訊。
4. 新增附加元件管理中的元件選項設定,用來調整成用戶需要的元件運作環境及參數。
5. 升級 menubar 模組,提供下拉式的選單功能,讓 APP 能夠有更多選單的空間,提高使用便利性。
2017-03 更新日志
1. 完善 list_recurse 使用者介面,新增或刪除也會使用資料夾前資料後的排序,並修正左方垂直虛線顯示不正確的問題。
2. 修正 list_puzzle 寛度判斷,新增在地生活菜單系統中的第二層菜單,當系統存在有第二層菜單,顯示則會自動切換不同的顯示模式。
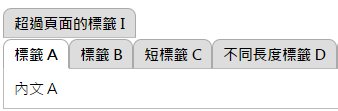
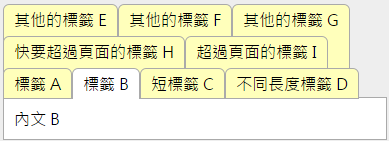
3. 模組 stage 將支援上下同時具有標籤的模式,另外新增頁面切換時呼叫 resize 事件用以修正需要修正排版的內含物件。
4. 修正 list_puzzle 在容器小於元素大小時,會產生無法正常排列的現象。
5. 網頁的第三方分享網址將制定為 /ab/c/ 用以統一不同語言及裝置間會有不同的討論串。
6. 寬版網頁上線測試,網址中的 /w 將為寬版網頁的代碼,當顯示空間大於 1650 像素時會自動切換至寬版網頁。
7. 完成購物中心商品目錄系統 (Calalog System) 。
2017-02 更新日志
1. 文件系統與加值系統連線完成。
2. 升級商品物件,支援多平台 Cloud-Card、 Local-Life、Flea-market 等系統整合。
3. 利用統計表來減少商品資料庫的 count 的次數,提高資料庫效能。
4. 目錄/商品展示系統連線加值系統完成。
5. 更改商品為兩層系統類別,建立類別移動的相關 flags ,商品類別提供最多兩層的巢狀結構,子層會繼承母層的『不公開』、『菜單模式』及『成人限定』。
6. 購物中心上架必需具有以下條件:『公開的商品』、『可線上交易』、『展示商品頁』、『允許在購物中心上架』及『加值服務』中的上架購物中心服務。
7. 建立 MySQL create function 整合機制,mysql 物件增加樹狀結構節點的數量及節點層數的計算 countBintree 和 countBintreeDepth。
8. 新增 list_recurse 模組中,當 moveAccept 時對於尚未載入的目地目錄會自動載入資料的機制(根目錄除外)。
9. 建立更完善的 list_recurse 使用者介面,排序時資料夾只能與資料夾排序,檔案項目亦同。移動時資料夾會自動在排在檔案項目的前方,新增或刪除也會使用同一機制。
2017-01 更新日志
1. 正規化自創站以來多個演化版本的對話模組,整合後的對話模組將具有快速開發及資源再利用的優點。
2. 建立商品架物件,商品架機制可讓商品分置於不同的賣場。
3. 新增韓語支援,更新網站語言設定介面。
4. 修正 facebook debuger 連結網址。
5. 連結加值系統及貨架系統。
6. 修正在新版本伺服器中無法將繁體中文轉換為簡體中文,及部份字元換轉失敗的問題。
7. 更新資料交換圖示,新的圖示機制修正因不同語系會造成誤判為非安全連線的問題。
8. 視覺風格 v3.5 ,將 module-view 增加動態內文,簡化視覺風格程式碼,另外系統將增加寛版網頁的支援及設定介面。
9. 更新 frame_widget 及排版相關元件,視覺風格及首頁排版,不同模式不再分開存儲存。只要全部設定好一起儲存即可。
10. 在網頁中大量使用的 stage 組模增加超頁標籤的處理,再也不會因為太多標籤而把網頁撐開了。
11. 將半空中的標籤作視覺美化處理。
- 本文由作者宣告為原創文章, 為尊重著作權, 未經作者同意請勿任意轉載
- 關鍵字 : Banner, menubar, list_recurse, 第二層菜單, 文件管理系統, 使用者介面, stage, list_puzzle, input, display_clip, System, Session, 黑族工具箱裡, 首頁排版介面整合, 顯示及縮圖尺寸調整, 顯示則會自動切換不同, 額外補上透明背景, 非適用於每, 非系統預設環境裡, 電腦維修記錄增加圖
