???

这是鱼恋秋波自己写的索引地图建立工具,刚在开始接触网页设计後,为了增加自己的网页设计功力,建置了第一个自己的游戏资料站∶
枫之谷游戏资料站-枫叶雨
这个网站里就使用了当时尚未流行的 Ajax 连线技术,其中也包含了许多的索引地图;什麽是索引地图呢?索引地图就是将网页上的某一张大图片中,选定某些区域,这些区域可以用来当作连结或是触发特殊的功能 ,如此一来使用者不必一定要使用文字作为连结,图片的部份区域也可以用来连结,让整体的浏览更加的视觉化。可以参考
索引地图的技术一般是使用网页语言 "<image>"、"<map>"、"<area>" 这三种标签,其中 <area> 标签用来指定每个区域的座标资讯,所以在制作枫叶雨的地图时,因为不喜欢网页设计软体所产生出来的巨大程式码,所以程式码都是纯手工撰写,所以每个区域的座标也都是透过使用 Photoshop 将每个座标一一的抄写下来的。
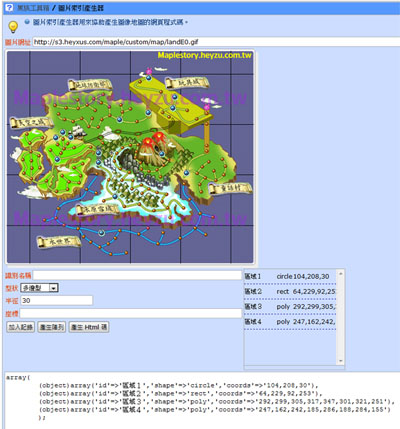
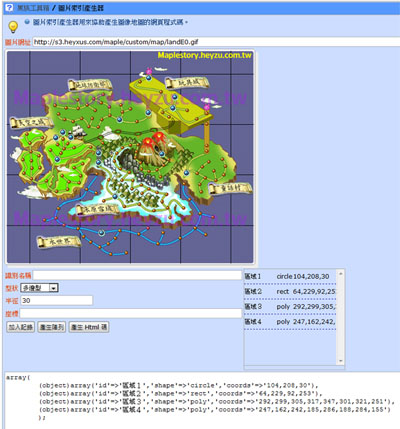
这次在制作黑族导览地图时,也使用了相同的索引地图技术,正当要开启 Photoshop 抄写座标时,突然觉得应该要找一个快速而一劳永逸的方法,於是就花了一点小时间写了这支索引地图建立工具,直接在线上载入图片,用滑鼠点一点,就可以产生 HTML 网页程式码,或是後端资料阵列,大大的缩减了座标建立的时间。
索引地图建立工具也放置在黑族工具箱里,开放给网友免费使用,因为分享才会让进步更快速!
- 本文为原创部落格《 索引地图建立工具 》, 请尊重著作权, 未经作者同意请勿任意转载
- 关键字 : 索引地图建立工具, Photoshop, 黑族工具箱, 黑族导览地图, 选定某些区域, 这些区域可以用来当作连结, 这个网站里就使用, 这三种标签, 谷游戏资料站, 谷地图导览, 觉得应该要找一个快速而一劳永逸, 网页设计功力, 网页程式码, 线上载入图, 纯手工撰写, 索引地图技术, 索引地图就, 索引地图呢, 用滑鼠点一点, 游戏资料站
00
2012-03-21T10:51:00+0000
