???

這是魚戀秋波自己寫的索引地圖建立工具,剛在開始接觸網頁設計後,為了增加自己的網頁設計功力,建置了第一個自己的遊戲資料站:
楓之谷遊戲資料站-楓葉雨
這個網站裡就使用了當時尚未流行的 Ajax 連線技術,其中也包含了許多的索引地圖;什麼是索引地圖呢?索引地圖就是將網頁上的某一張大圖片中,選定某些區域,這些區域可以用來當作連結或是觸發特殊的功能 ,如此一來使用者不必一定要使用文字作為連結,圖片的部份區域也可以用來連結,讓整體的瀏覽更加的視覺化。可以參考
索引地圖的技術一般是使用網頁語言 "<image>"、"<map>"、"<area>" 這三種標籤,其中 <area> 標籤用來指定每個區域的座標資訊,所以在製作楓葉雨的地圖時,因為不喜歡網頁設計軟體所產生出來的巨大程式碼,所以程式碼都是純手工撰寫,所以每個區域的座標也都是透過使用 Photoshop 將每個座標一一的抄寫下來的。
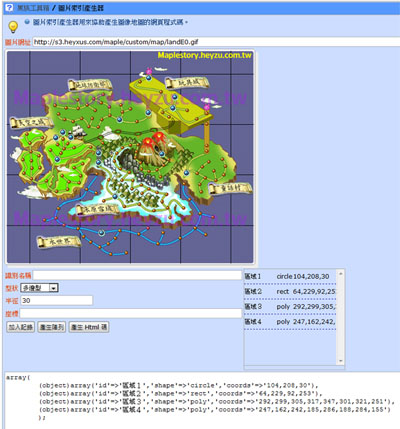
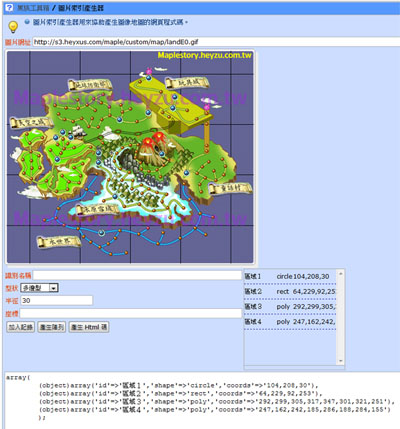
這次在製作黑族導覽地圖時,也使用了相同的索引地圖技術,正當要開啟 Photoshop 抄寫座標時,突然覺得應該要找一個快速而一勞永逸的方法,於是就花了一點小時間寫了這支索引地圖建立工具,直接在線上載入圖片,用滑鼠點一點,就可以產生 HTML 網頁程式碼,或是後端資料陣列,大大的縮減了座標建立的時間。
索引地圖建立工具也放置在黑族工具箱裡,開放給網友免費使用,因為分享才會讓進步更快速!
- This is a declared original article : « 索引地圖建立工具 », to respect the copyright, please do not repost this article without the consent of the author.
- Keywords : 索引地圖建立工具, Photoshop, 黑族工具箱, 黑族導覽地圖, 選定某些區域, 遊戲資料站, 這三種標籤, 谷遊戲資料站, 谷地圖導覽, 製作楓葉雨, 線上載入圖, 網頁設計功力, 網頁程式碼, 網站裡就使用, 網友免費使用, 索引地圖技術, 索引地圖就, 索引地圖呢, 純手工撰寫, 用滑鼠點一點
00
2012-03-21T10:51:00+0000
